Frustrated by not being able to offer dynamic coupons in your Klaviyo abandoned cart or welcome flow emails?
After working with many ecommerce Klaviyo setups and optimization projects as a Klaviyo expert partner, we were too.
Klaviyo, by far, is the best email marketing platform for WooCommerce. But the biggest drawback of Klaviyo’s WooCommerce integration is that it does not natively support dynamic WooCommerce coupon generation (like it does for Shopify).
As a workaround, the best you can do now is import coupons in bulk or use a fixed coupon that can be shared by everyone.
This means your coupons can (potentially) get plastered all over coupon sites and get repeatedly used, or you spend time generating, importing, and deleting bulk coupons every few months. Who’s got time for that?
Yes, these methods can get the job done, but they aren’t ideal.
The most significant loss with these methods is you miss out on the ability to set expiration dates, spark a sense of urgency around your coupon offers, and, in turn, possibly lower your email conversion rates.
But that all ends today. Today we’ve released a new feature for our Klaviyo Toolkit plugin that solves the dynamic coupon issue between WooCommerce and Klaviyo – once and for all.
How it works
We’ve worked to make the process as simple and painless for you as possible. It goes a little something like this…
1. A shopper initiates the checkout process & we generate a coupon
First, when an existing customer starts checkout, the Klaviyo Toolkit plugin will automatically create a coupon code and limit the use of that code only to this person’s email address. If they aren’t logged in or are a new shopper, we’ll generate a coupon when they enter their email address in the email field on checkout.
2. We pass the coupon details to Klaviyo.
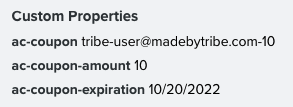
The plugin then connects to Klaviyo’s API and adds this coupon info to your shopper’s profile as custom profile properties.

3. The coupon is shown in flow emails.
In your flow’s emails, you can then populate this info directly into the email with template tags.

How to set it up
Before we begin, you’ll need the Klaviyo Toolkit plugin installed and activated on your site. If you don’t have it yet, you can purchase it here.
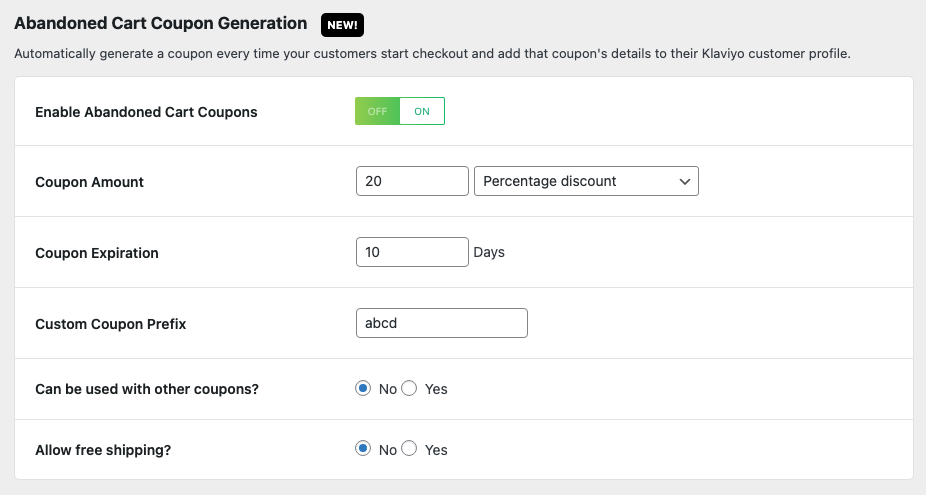
1. First, you’ll want to set the coupon generation settings. These pretty much mirror the default WooCommerce coupon settings.

- Enable Abandoned Cart Coupons – This turns the option on/off.
- Coupon amount – We support only fixed or percentage cart discounts now but will add support for others in future versions. (required)
- Coupon expiration – How many days from coupon generation do you want this coupon to expire? (optional)
- Custom coupon prefix – Add a prefix text to your coupon code (optional)
- Can it be used with other coupons? – Yes = people can stack coupons. No = Can’t use with other coupons.
- Allow free shipping – Sets the “allow free shipping” option in the generated coupon.
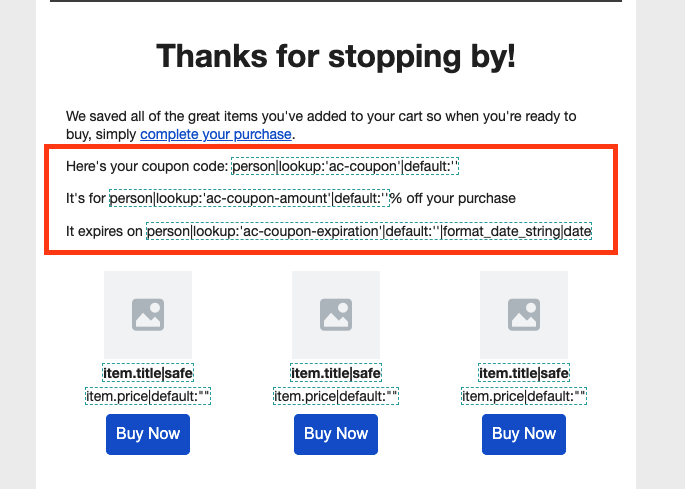
2. Next, you’ll want to add the appropriate Klaviyo template tags in your flow emails to pull the codes in:
Coupon code – This tag looks up the coupon code in the customer’s Klaviyo profile. Replace the “ac” portion with the prefix you set in step 1.
{{ person|lookup:'ac-coupon'|default:'' }}Coupon expiration date – This tag looks up the coupon expiration date in the customer’s Klaviyo profile and formats it to something human readable. Again, replace the “ac” portion with the prefix you set in step 1.
{{ person|lookup:'ac-coupon-expiration'|default:''|format_date_string|date }}Coupon amount – This tag looks up the coupon amount in the customer’s Klaviyo profile. Again, replace the “ac” portion with the prefix you set in step 1.
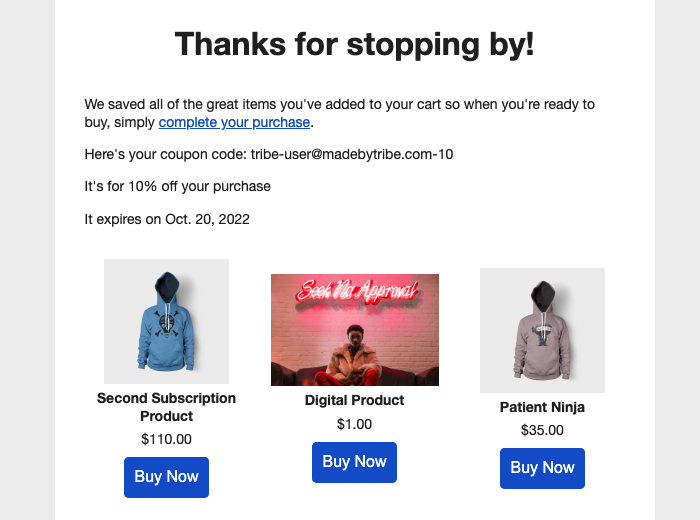
{{ person|lookup:'ac-coupon-amount'|default:'' }}When your customers receive their email, assuming they’ve already gone through checkout and generated a coupon code, they’ll see something like:

Final thoughts
Congrats, you’ve now set up automatic dynamic email addresses with Klaviyo and WooCommerce. 🎉
We’ve built this functionality primarily for abandoned checkout email flows but there’s no stopping you from using these codes in your welcome / onboarding flows. We’ve already begun setting this up for our clients, and it’s been working wonderfully.
Have questions? Feel free to reach out to us.
Get your Klaviyo Toolkit plugin here.
Need help getting flows set up or optimizing your Klaviyo account for WooCommerce?
As a Klaviyo Expert Partner and WooCommerce verified expert, we’d be happy to help. You’d have a hard time finding another company that knows WooCommerce and Klaviyo as well as we do, and we do these projects daily. Reach out to us for a free strategy call to see how we can help.
